Pernahkan anda melihat sebuah desain dengan efek long shadow, biasanya efek tersebut terletak dibagian kanan-bawah pada sebuah desain Flat UI (User Interface). Kesan yang ditimbulkan dari desain tesebut adalah simple dan elegan.
Hal yang harus anda perhatikan dalam pembuatannya adalah selalu gunakan warna muda pada background dan selalu gunakan warna yang lebih tua untuk bayangannya (Long Shadow). Ada banyak cara untuk membuatnya, namun kali ini saya akan memberikan tutorial yang paling mudah.
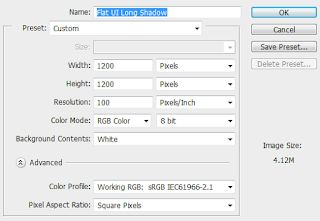
1. Buatlah lembar kerja baru, File > New > Atur sesuai keinginan, namun lebih baik berbentuk persegi. Misalkan 1000x1000 atau 2500x2500 dan sebagainya.
2. Warnai background tersebut menggunakan Paint Bucket Tool, saya menggunakan warna biru (70ADF2).
3. Pilih Horizontal Type Tool lalu ketik huruf dan sesuaikan ukurannya, misalkan dengan inisial nama atau logo anda. Saya menggunakan huruf A, Myrad Pro (Bold) dan pastikan warnanya putih.
4. Buat Layer baru dengan tekan CTRL+Sift+N, beri nama Long Shadow lalu pindah layer tersebut dibagian tengah.
5. Pilih layer Long Shadow, gunakan Rectangular Marquee Tool buatlah seleksi persegi pada layer baru tersebut.
6. Pilih Brush Tool, Warnai area yang diseleksi dengan warna biru yang lebih tua dari background. Saya menggunakan warna dengan code (467099), setelah itu tekan CTRL+D untuk menghilangkan seleksi.
7. Masih pada layer baru, tekan CTRL+T lalu putar persegi tersebut sampai membentuk bayangan seperti gambar dibawah ini.
8. Masih pada layer baru, pilih Polygonal Lasso Tool seleksi bagian yang tidak diperlukan. Perhatikan gambar.
9. Hapus area yang diseleksi dengan Eraser Tool lalu tekan CRTL+D untuk menghilangkan seleksi. Terakhir, Save.
Selamat anda telah membuat sebuah desain Flat UI dengan efek Long Shadow, demikian cara membuatnya. Jika ada pertanyaan silahkan berkomentar, semoga bermanfaat.
Hal yang harus anda perhatikan dalam pembuatannya adalah selalu gunakan warna muda pada background dan selalu gunakan warna yang lebih tua untuk bayangannya (Long Shadow). Ada banyak cara untuk membuatnya, namun kali ini saya akan memberikan tutorial yang paling mudah.
Membuat Desain Flat UI (Efek Long Shadow) dengan Photoshop
1. Buatlah lembar kerja baru, File > New > Atur sesuai keinginan, namun lebih baik berbentuk persegi. Misalkan 1000x1000 atau 2500x2500 dan sebagainya.
2. Warnai background tersebut menggunakan Paint Bucket Tool, saya menggunakan warna biru (70ADF2).
3. Pilih Horizontal Type Tool lalu ketik huruf dan sesuaikan ukurannya, misalkan dengan inisial nama atau logo anda. Saya menggunakan huruf A, Myrad Pro (Bold) dan pastikan warnanya putih.
4. Buat Layer baru dengan tekan CTRL+Sift+N, beri nama Long Shadow lalu pindah layer tersebut dibagian tengah.
5. Pilih layer Long Shadow, gunakan Rectangular Marquee Tool buatlah seleksi persegi pada layer baru tersebut.
6. Pilih Brush Tool, Warnai area yang diseleksi dengan warna biru yang lebih tua dari background. Saya menggunakan warna dengan code (467099), setelah itu tekan CTRL+D untuk menghilangkan seleksi.
7. Masih pada layer baru, tekan CTRL+T lalu putar persegi tersebut sampai membentuk bayangan seperti gambar dibawah ini.
8. Masih pada layer baru, pilih Polygonal Lasso Tool seleksi bagian yang tidak diperlukan. Perhatikan gambar.
9. Hapus area yang diseleksi dengan Eraser Tool lalu tekan CRTL+D untuk menghilangkan seleksi. Terakhir, Save.
Selamat anda telah membuat sebuah desain Flat UI dengan efek Long Shadow, demikian cara membuatnya. Jika ada pertanyaan silahkan berkomentar, semoga bermanfaat.










Comments
Post a Comment
Apa yang anda pikirkan setelah membaca konten diatas? jika ingin menautkan link blog, ganti tanda (.) menjadi tanda (,) Thanks