Desain kaos adalah salah satu seni visual yang biasa dijadikan sebagai bahan bisnis, preview atau demo desain kaos sendiri sangatlah berpengaruh pada faktor penjualan. Semakin realistis prieview, semakin menarik untuk para konsumen. Salah satu cara yang dapat anda lakukan yaitu membuatnya lewat aplikasi buatan Adobe. Berikut tutotial cara membuat desain kaos dengan Adobe Photoshop.
Membuat Preview Desain Kaos Dengan Adobe Photoshop
1. Siapkan materi yang dibutuhkan, dari mulai template kaos sampai dengan desain yang akan dijadikan demo. Anda dapat membuatnya sendiri atau mengunduh materi artikel ini via Mediafire.
2. Buka gambar template kaos pada Adobe Photoshop, Open > Pilih Gambar > Open.
3. Seleksi gambar kaos tersebut, disini saya menggunakan Wagic Wand Tool > Klik Background > Ctrl+Sift+i untuk merubah area seleksi, pelajari cara seleksi lainnya baca 4 Cara Seleksi Gambar Pada Adobe Photoshop
4. Selanjutnya tekan Ctrl+J untuk mencopy Layer Backround, perhatikan layer sekarang ada dua. Layer 1 adalah copy dari layer background yang diseleksi.
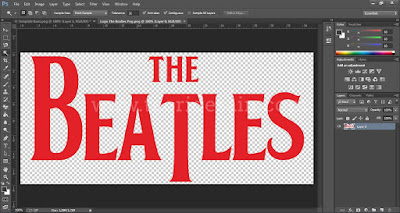
5. Sekarang buka desain demo, Open > Pilih Gambar > Open
6. Drag gambar tersebut ke area gambar template, perhatikan gambar. Jika anda menggunakan gambar lain, pastikan hapus dulu backgroudnnya.
7. Klik kanan pada Layer Desain Demo (Layer 2) > Ctrl+T > Ubah ukuran gambar tersebut, jangan lupa sambil tekan Sift. Preview hasil sementara. Perhatikan Gambar!
8 Pindah Layer Desain (Layer 2) kebagian tengah, dibawah layer copy background.
9. Selanjutnya, Klik layer Copy Background (Layer 1) > Ganti Normal menjadi Multipy
10. Masih di Layer Copy Background > Image > Andjusment > Level > Rubah sesuai keinginan sampai demo gambar terlihat realistis.
11. Biar tambah greget, ubah warna desain menjadi warna kuning menggunakan fungsi Blending Options > Color Overlay > Kuning.
Demikian cara membuat preview desain kaos dengan Adobe Photoshop, ada yang bingung? Silahkan bertanya lewat kolom komentar, jangan lupa share ya. Semoga bermanfaat.
5. Sekarang buka desain demo, Open > Pilih Gambar > Open
6. Drag gambar tersebut ke area gambar template, perhatikan gambar. Jika anda menggunakan gambar lain, pastikan hapus dulu backgroudnnya.
7. Klik kanan pada Layer Desain Demo (Layer 2) > Ctrl+T > Ubah ukuran gambar tersebut, jangan lupa sambil tekan Sift. Preview hasil sementara. Perhatikan Gambar!
8 Pindah Layer Desain (Layer 2) kebagian tengah, dibawah layer copy background.
9. Selanjutnya, Klik layer Copy Background (Layer 1) > Ganti Normal menjadi Multipy
10. Masih di Layer Copy Background > Image > Andjusment > Level > Rubah sesuai keinginan sampai demo gambar terlihat realistis.
11. Biar tambah greget, ubah warna desain menjadi warna kuning menggunakan fungsi Blending Options > Color Overlay > Kuning.
Demikian cara membuat preview desain kaos dengan Adobe Photoshop, ada yang bingung? Silahkan bertanya lewat kolom komentar, jangan lupa share ya. Semoga bermanfaat.











Comments
Post a Comment
Apa yang anda pikirkan setelah membaca konten diatas? jika ingin menautkan link blog, ganti tanda (.) menjadi tanda (,) Thanks