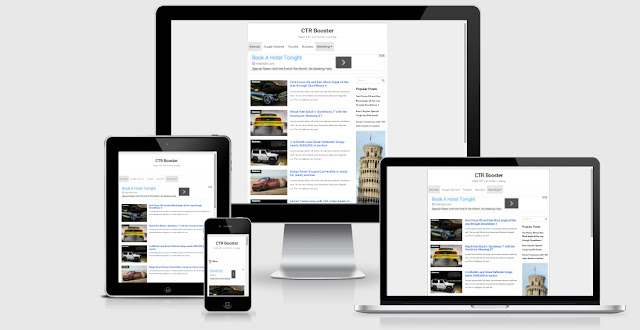
Desain template adalah salah satu faktor yang mempengaruhi tinggi rendahnya CTR, jika kita ingin mendapatkan hasil yang lebih dari iklan yang terpasang diblog, akan lebih baik jika kita juga memperhatikan Click-Trought-Rate nya. Dari analisa yang sering kali saya dapatkan, konon katanya template yang biasa disebut "High CTR" memiliki beberapa keriteria, Apa sajakah itu?
Template minimalis, Memiliki lebar tidak lebih dari 900px, Dominasi warna putih bukan warna mencolok, Terdapat area widget selain pada sidebar untuk slot iklan, Memiliki sidebar dengan lebar 160-250px, Memiliki kecepatan loading yang mumpuni, Desain terlihat rapi dan clean. Itulah beberapa kriteria yang dapat anda jadikan sebagai pedoman dalam memilih template High CTR, lalu dimana anda dapat menemukan template semacam itu? Jelas hanya disini GRATIS!
CTR Booster Blogger Template (High CTR)
Memperkenalkan "CTR Booster Blogger Template" template terbaru buatan Mas Agam yang diadaptasi dari Pink Steady Blogger Template. Template jelas minimalis, Memiliki lebar (max-width) 760px, Dominasi warna putih (hitam dan biru hanya untuk pelengkap), Memiliki sidebar dengan lebar 160px, Soal kecepatan jangan ditanya (Cek saja induknya amazing faster), Desain rapi dan clean.. harus!
A. Hasil Kecepatan Pada GTMetrix (3 Unit Iklan Terpasang)
CEK GTMETRIX
B. Hasil Kecepatan Pada PageSpeed Insight (3 Unit Iklan Terpasang)
C. Lisensi Dan Penggunaan
Anda bebas menggunakan template ini, namun mohon untuk tidak memperjual belikannya. Creditlink benar benar dapat dihapus tanpa javascript atau semacamnya agar tidak mengganggu kecepatan template dan Anda berhak menghapusnya. Namun jika anda berbesar hati dan tidak berniat untuk menghapusnya, saya ucapkan terimakasih karena telah menghargai karya saya.
D. Cara Setting CTR Booster Blogger Template
1. Tampilan Responsive Perhatikan Gambar.
2. Setting Meta, Author dan Sebagainya, masuk Edit HTML > Ctrl+F > Ketik XXXX > Ganti sesuai aturan.
3. Mengganti warna template, silahkan baca Cara Mengganti Warna Template Blogger.
Nah demikian sedikit tentang template keren dan super minimalis ini, jika anda berminat langsung saja menggunakannya. Semoga bermanfaat.
Nah demikian sedikit tentang template keren dan super minimalis ini, jika anda berminat langsung saja menggunakannya. Semoga bermanfaat.






komentar pertama gan semoga dapatnya yang pertama juga hehe
ReplyDeleteDapat yang pertama gan, file berhasil dikirim :)
Deletekeren, walaupun bukan pertamax, di tunggu ya mas :)
ReplyDeleteMakasih mba, udah dikirim tinggal pakai hehe
DeleteSimple desainnya,
ReplyDeleteikutan ngantri, mau nyoba templatenya
Done, udah dikirim ya nyonyah Gamis Heksana hehe
DeleteMantap Gan.. Ditunggu templatenya.. :)
ReplyDeleteTerimakasih mbak yang creative hehe.. sudah dikirim..
DeleteNunggu linknya gan udah saya share
ReplyDeleteSudah dikirim mbak, terimakasih sharenya :)
DeleteMantabz gan Themenya, theme free rasa premium euyyy...
ReplyDeleteTemplate premium itu mas bayarnya pakai share ama komentar haha
DeleteWah keren bngt gan, boleh tuh cicip
ReplyDeleteBoleh banget mas, pasti ..
Deleteane suka tampilannya gan simple banget, responsive pula. keren deh
ReplyDeleteTerimakasih mas fadli, subscribe dong biar kalo ada template baru jadi tau hehe
DeleteWih, template baru lg. Sepengalaman agan pake template ini CTR bs nyentuh brp?
ReplyDeleteBelum dicoba mas, bikin langsung share. tapi saya bikin template ini ngikutin panduan beberapa artikel gimana dan bagaimana template high ctr :) jadi ga asal bikin hehe...
DeleteAne suka template nya mas. Selain sinple fast cocoj buat ningkatin ctr juga . mantap dahh
ReplyDeleteterimakasih mba wahyu.. langsung aja ikutin prosedurnya.. saya siap kirim file :)
Deleteboleh nyicip cuga gan
ReplyDeletePastinya gan.. boleh pake banget..
DeleteMantap gan, terus berkarya
ReplyDeleteTerimakasih mas putra, pasti doain biar sehat terus jadi bisa bikin template banyak banyak hehe
DeleteOke mas saya tunggu template nya, semoga tambah sukses.
ReplyDeleteAamiin.. Aamiin.. terimakasih mas Irsyad
Deletepengin donk template nya mas gan :D
ReplyDeletemantap gan... mau ane pake di blog ane ya...
ReplyDeleteMantap themes nya ini yg saya tunggu tunggu. Makasig banyak gan!
ReplyDeleteSuper fast gan templatenya, semoga ctr makin tinggi hehe
ReplyDeleteseep bos, izin minta templatenya ya
ReplyDeleteaq juga ikut ngantri gan..
ReplyDeletewah mantap gtmetrixnya bikin ngiler, mau gan
ReplyDeletemeskipun akhir tp smngt terus gan buat tempelate moga keluar yang premium dan power full ditunggu file via FB
ReplyDeleteaamiin , lagi nyoba ngoprek template bikin yang premium gan heheh makasih doanya
Deletemohon file dikrim pak agam ke ordernowseo@gmail.com
Deletengicipin templatenya mas bos...thanks
ReplyDeletemantap gan demo templatenya....boleh dicoba gan, ane udah share
ReplyDeleteAmazing template could you share with me send to my email lolzeirablog@gmail.com
ReplyDeleteini yg udah di oprek lagi ya gan?
ReplyDeletemantap, ijin download
Salam...
ReplyDeleteIkutan antri templatenya, Mas Bos!
TErimaksih
Templatenya keren banget.. thankz om...
ReplyDeletemas, saya mau coba templatenya dong, tolong kirim link downloadnya ya. thx
ReplyDeletecakep bener templatenya kang :D
ReplyDeleteMau nyicip boleh di kirim... tw
ReplyDeletemas aku ikut nyobain themes kerennya yah...
ReplyDeletethanks...
kayaknya mantep ini.... pengen nyoba gan
ReplyDeleteane mau juga dong gan templatenya
ReplyDeletebagus juga nih kayaknya...
ReplyDeletemakasih templatenya mas..
ReplyDeletesimple tapi pas banget buat blog ekke :3
btw kalau pasang logo di header-wrapper gambarnya jadi rata kiri.. bagaimana biar bisa rata tengah ??
Sama sama mas, cari kode "a img" di edit HTML, tambah kode "margin-left: auto; margin-right: auto;" .. tanpa tanda petik ya
Delete